- Pronouns
- any
- Twitch
- mielzy_png
- TikTok
- mielzy
- mielzy_png
- Website
- https://mielzy.carrd.co
mielzy submitted a new resource:
Angled User Rectangle Chat - Angled username rectangle chat!
Read more about this resource...
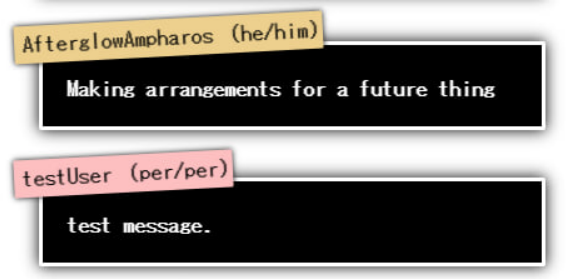
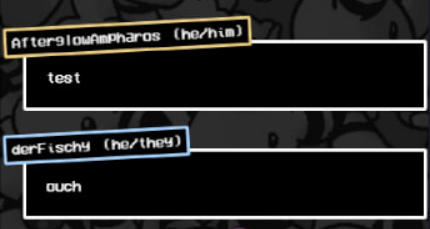
Angled User Rectangle Chat - Angled username rectangle chat!
View attachment 209View attachment 210
Angled username rectangle chat!
Built using slime2: slime2.stream
Created from Zaytri's base Slime Chat: forums.slime2.stream/resources/slime-chat.10
〚Useful Links〛
- Setup: forums.slime2.stream/resources/getting-started-with-slime2.3
- Support: TBA
〚Features〛
- Username colors can be taken from Twitch, but can also be customized to your liking
- Customizable message...
Read more about this resource...