- Pronouns
- any
- Twitch
- mielzy_png
- TikTok
- mielzy
- mielzy_png
- Website
- https://mielzy.carrd.co
mielzy submitted a new resource:
Simple Text Message Chat - Text Message Chat based off Zaytri's base Slime Chat!
Read more about this resource...
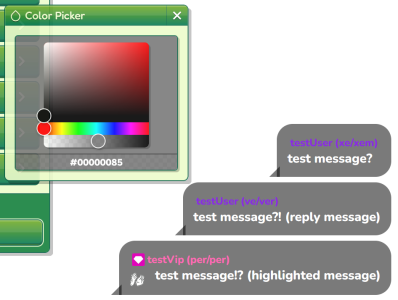
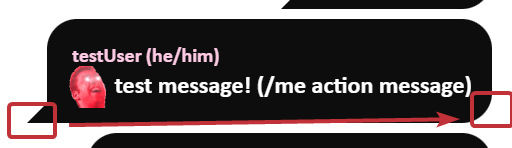
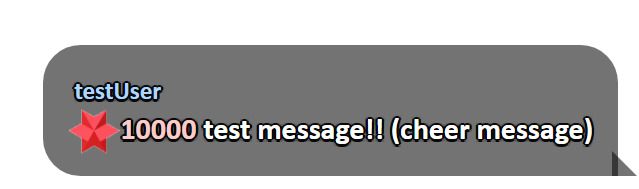
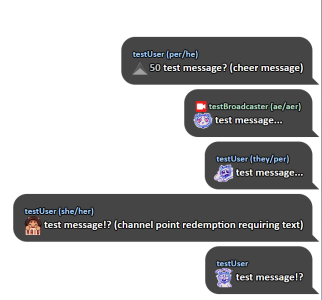
Simple Text Message Chat - Text Message Chat based off Zaytri's base Slime Chat!
View attachment 88Simple text message chat!
Built using slime2: slime2.stream
[Useful Links]
Setup: forums.slime2.stream/resources/getting-started-with-slime2.3
Support: [TBD]
[Features]
Twitch Colors
- Name colors in chat are used as the color for the entire message
- Dark colors are automatically lightened
Pronouns
- Shows pronouns from pronouns.alejo.io
Emotes
- Shows...
Read more about this resource...

 Thanks for your work!
Thanks for your work!