DrekiOrmur
New member
- Pronouns
- He/Him
The image-input on the slime2 documentation should probably have a defaultvalue set to show how one would set it.
The pedantic/nitpicky comment out of the way- I know that natively Slime2 is checking only the ./asset folder but when I was playing around, its definitely possible to directory transverse in the Javascript. I don't know if its just an undocumented, 'if you know how, go for it' kind of thing or if the intention is that Slime2 is really only pulling images from the local ./assets folder.
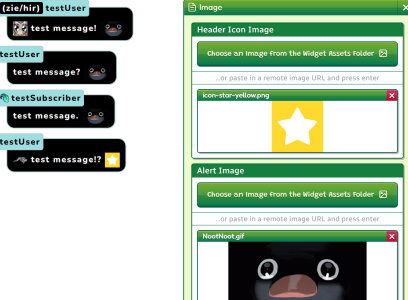
| const imageTest = defineSetting('Image','imageTest','group', { settings:[ defineSetting('Header Icon Image','thisThing1','image-input', { defaultValue: 'assets/icon-star-yellow.png' }), defineSetting('Alert Image','thisThing2','image-input', { defaultValue: '../../NootNoot.gif' }), ], }) |

Upvote
0
