hi hi! not sure if it has been asked before but I am trying to achieve a mix of some users with custom avatars and the rest without them, so I was wondering is there any way to "Hide Villagers" for ALL viewers except for the ones with a permanent exclusive one set up?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Villager Chat [Paid] 2.1.5
- Thread starter Zaytri
- Start date
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
It will require you to change some of the code, but I think I've made this as simple as possiblehi hi! not sure if it has been asked before but I am trying to achieve a mix of some users with custom avatars and the rest without them, so I was wondering is there any way to "Hide Villagers" for ALL viewers except for the ones with a permanent exclusive one set up?
- Open up
script-villager-chateither in a text editor like Notepad or a code editor like Visual Studio Code - Scroll down until you see code like this:
JavaScript:
// set emote size const emoteSize = calculateEmoteSize(parts) messageClone.find('.content').addClass(`emote-${emoteSize}`) // add message type as a class messageClone.find('.message').addClass(`message-${message.type}`) // add villager colors messageClone.find('.message').css({ '--villagerTextColor': villager.color.text, '--villagerBackgroundColor': villager.color.background, }) const parentClasses = [] - Here is the new code you'll be inserting in there:
JavaScript:
// hides avatars of users who don't have a permanent villager assignment if (!permanentVillagerMap.get(user.userName)) { messageClone.find('.message').addClass('hide-villagers') } - The result should look something like this:
JavaScript:
// set emote size const emoteSize = calculateEmoteSize(parts) messageClone.find('.content').addClass(`emote-${emoteSize}`) // add message type as a class messageClone.find('.message').addClass(`message-${message.type}`) // add villager colors messageClone.find('.message').css({ '--villagerTextColor': villager.color.text, '--villagerBackgroundColor': villager.color.background, }) // hides avatars of users who don't have a permanent villager assignment if (!permanentVillagerMap.get(user.userName)) { messageClone.find('.message').addClass('hide-villagers') } const parentClasses = [] - Save the file
thank you so much! it worked perfectlyIt will require you to change some of the code, but I think I've made this as simple as possible
- Open up
script-villager-chateither in a text editor like Notepad or a code editor like Visual Studio Code- Scroll down until you see code like this:
JavaScript:// set emote size const emoteSize = calculateEmoteSize(parts) messageClone.find('.content').addClass(`emote-${emoteSize}`) // add message type as a class messageClone.find('.message').addClass(`message-${message.type}`) // add villager colors messageClone.find('.message').css({ '--villagerTextColor': villager.color.text, '--villagerBackgroundColor': villager.color.background, }) const parentClasses = []- Here is the new code you'll be inserting in there:
JavaScript:// hides avatars of users who don't have a permanent villager assignment if (!permanentVillagerMap.get(user.userName)) { messageClone.find('.message').addClass('hide-villagers') }- The result should look something like this:
JavaScript:// set emote size const emoteSize = calculateEmoteSize(parts) messageClone.find('.content').addClass(`emote-${emoteSize}`) // add message type as a class messageClone.find('.message').addClass(`message-${message.type}`) // add villager colors messageClone.find('.message').css({ '--villagerTextColor': villager.color.text, '--villagerBackgroundColor': villager.color.background, }) // hides avatars of users who don't have a permanent villager assignment if (!permanentVillagerMap.get(user.userName)) { messageClone.find('.message').addClass('hide-villagers') } const parentClasses = []- Save the file
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
Zaytri updated Villager Chat with a new update entry:
v2.1.3 - Fixes for hidden villagers
Read the rest of this update entry...
v2.1.3 - Fixes for hidden villagers
When using the "Hide Villager" setting, the max width and random mode settings will now work correctly
Read the rest of this update entry...
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
Zaytri updated Villager Chat with a new update entry:
v2.1.4
Read the rest of this update entry...
v2.1.4
Now using the correct slime2 version with fixed pronouns!
Read the rest of this update entry...
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
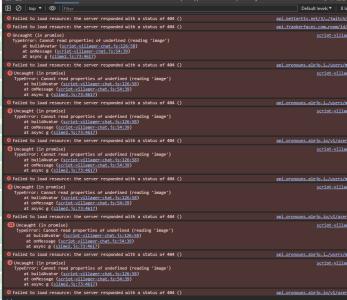
did you set it so that you have an exclusive villager image? because when you do that and it's the only custom image, it breaks because there's no other image available for anyone elseHi so i just bought this today and im having trouble. Whenever i type a message, it shows up on browser source and the widget. But whenever my mod or anyone else types, the chat bubble doesn't show up. i included a pic that could maybe id the problem?
HI thank you so much for the response! Yes i did have an exclusive image for me and that was the problem! thank you! (also is there any way i can have an image for me? I wanted Celeste as my villager but i think that doesnt count? :') Is there any way to bypass that?) AGAIN THANK YOU!! i love the Villager chat so much <3did you set it so that you have an exclusive villager image? because when you do that and it's the only custom image, it breaks because there's no other image available for anyone else
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
If you open upHI thank you so much for the response! Yes i did have an exclusive image for me and that was the problem! thank you! (also is there any way i can have an image for me? I wanted Celeste as my villager but i think that doesnt count? :') Is there any way to bypass that?) AGAIN THANK YOU!! i love the Villager chat so much <3
villagers-villager-chat.js in a text editor, you can manually add a villager in to the default villager listKindabananas
New member
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
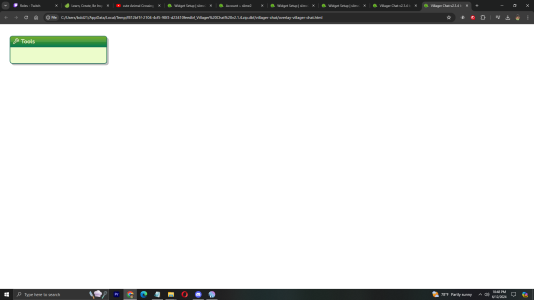
you're opening it from within the zip file, you gotta fully unzip it all because when you open a file from a compressed folder, it only opens that one file and has no access to the other filesIm stuck on Widget Settings when trying to setup the chat. The tools tab is blank so I am unable to move forward
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
Is there any chance you'd be able to add support for BTTV/FFZ/7TV emotes for the Villager Chat overlay?
How to implement Frankerfacez, BetterTTV & 7TV
Hey all, I saw that in the villager chat theme, there was support for FFZ & BTTV, and I was wondering how you'd go about implementing that in a theme of your own. This may not be the right catagory for a question like this, but I hope i'll get some tips :)
- Pronouns
- she/her
- Twitch
- sylphrin
Hi hi! I've been using this chat for a while and I absolutely love it, thank you for your hard work!
Unfortunately, there's one slight hitch - I started using serybot recently, which automatically deletes spam messages. But the deleted messages still show up on the chat overlay. If I delete any messages manually, they disappear from the chat overlay as expected, but I think serybot is deleting them too fast for this chat to "catch on" to it, if that makes any sense. Any chance you could look into it sometime?
Unfortunately, there's one slight hitch - I started using serybot recently, which automatically deletes spam messages. But the deleted messages still show up on the chat overlay. If I delete any messages manually, they disappear from the chat overlay as expected, but I think serybot is deleting them too fast for this chat to "catch on" to it, if that makes any sense. Any chance you could look into it sometime?
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
oh weirdHi hi! I've been using this chat for a while and I absolutely love it, thank you for your hard work!
Unfortunately, there's one slight hitch - I started using serybot recently, which automatically deletes spam messages. But the deleted messages still show up on the chat overlay. If I delete any messages manually, they disappear from the chat overlay as expected, but I think serybot is deleting them too fast for this chat to "catch on" to it, if that makes any sense. Any chance you could look into it sometime?
could be a speed thing yea
I'll look into it but it sounds like an issue in the slime2 core
and I'm not going to update that for now because then every chat widget would also need to update to support it, I'm working on a much better desktop app for that purpose
so at the very least I'm going to make sure the issue doesn't exist in the desktop app
for now I hope that a decent workaround for you is to refresh the chat browser source or using
/clear in chat if that happens again thanks for letting me know!
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
ok yea the problem is definitely how I manage the state for that, it's possible that if multiple delete requests happen near simultaneously then the last processed delete within that batch overrides all the other deletesoh weird
could be a speed thing yea
I'll look into it but it sounds like an issue in the slime2 core
and I'm not going to update that for now because then every chat widget would also need to update to support it, I'm working on a much better desktop app for that purpose
so at the very least I'm going to make sure the issue doesn't exist in the desktop app
for now I hope that a decent workaround for you is to refresh the chat browser source or using/clearin chat if that happens again
thanks for letting me know!
shouldn't be an issue in the desktop app version since instead of having slime2 manage the message list, widgets will be managing those lists instead and deleting elements directly
- Pronouns
- she/her
- Twitch
- sylphrin
Thank you so much for looking into it!ok yea the problem is definitely how I manage the state for that, it's possible that if multiple delete requests happen near simultaneously then the last processed delete within that batch overrides all the other deletes
shouldn't be an issue in the desktop app version since instead of having slime2 manage the message list, widgets will be managing those lists instead and deleting elements directly
You mentioned a desktop app version, is that something different to what I have? Sorry if that's a dumb question haha
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
yea, so currently slime2 widgets are just a local webpage that includes the slime2 core code. there's a lot of limitations with that, including being unable to automatically save settings, having to download a key for authentication (which relies on an external server), etc.Thank you so much for looking into it!
You mentioned a desktop app version, is that something different to what I have? Sorry if that's a dumb question haha
i'm working on building a desktop app that makes all of this more intuitive and automatic to improve the user experience, including being an all in one place to manage slime2 widgets, having all the authentication handled locally, and having the core code be separate from widgets, so that they can be updated independently rather than widgets needing to update every time the core updates
it'll also be open source, so that it can continue to live on and be community maintained

- Pronouns
- she/her
- Twitch
- sylphrin
Oh wow that sounds great!! I love that it's open source as well! I look forward to its release, thanks so much for your hard work ♥yea, so currently slime2 widgets are just a local webpage that includes the slime2 core code. there's a lot of limitations with that, including being unable to automatically save settings, having to download a key for authentication (which relies on an external server), etc.
i'm working on building a desktop app that makes all of this more intuitive and automatic to improve the user experience, including being an all in one place to manage slime2 widgets, having all the authentication handled locally, and having the core code be separate from widgets, so that they can be updated independently rather than widgets needing to update every time the core updates
it'll also be open source, so that it can continue to live on and be community maintained
- Pronouns
- she/her
- Twitch
- zaytri
- YouTube
- imZaytri
- TikTok
- imZaytri
- imZaytri
- Website
- https://zaytri.com/
Zaytri updated Villager Chat with a new update entry:
v2.1.5 - Fixes for chat messages deleted by bots
Read the rest of this update entry...
v2.1.5 - Fixes for chat messages deleted by bots
Upgraded to slime2 v1.1.5
slime2 v1.1.5 - Fixes for chat messages deleted by bots
There was a bug where if a bot automatically deleted a message fast enough, it would still be displayed on the chat overlay! This has now been fixed! Slime Chat, Scrolling Chat, and Villager Chat have all been updated with this fix! https://github.com/zaytri/slime2/releases/tag/1.1.5forums.slime2.stream
Read the rest of this update entry...
Similar threads
- Replies
- 1
- Views
- 809