Hello! I have 2 questions and I am not sure whether the original creator of the Bubble Chat (cafeaunat) will be able to answer them or if I should be directing my questions to Zaytri directly.

First question: Will Bubble Chat ever support 7TV emotes added to the channel?
I am aware of the fact that the Slime Chat is not supporting global emotes from BTTV/FFZ. However I have noticed that all the custom emotes from FFZ that I have added to my channel (only 12/50) are working! Unfortunately I have most of my emotes from the 7TV app (224).
FFZ has the limit of only 50 emotes, 7TV has the limit of 600 emotes. I am not sure about the limit on BTTV emotes and I quickly tested 2 animated emotes - 1 was not working at all (displayed as text KEKW) and the 2nd was static as a JPG file.
I have seen the post from Zaytri on Twitter, saying that she will never support 7TV emotes.
(The post I am referring to:
https://x.com/imZaytri/status/1728205246961475723)
The post was made on November 2023, so I am not aware of the current situation on the matter.
While I am in love with Bubble Chat and it is my favorite free chat widget, I would like to have the emotes working

I have searched for other free chat widgets and couldn't get any of them to work. I am a small streamer and don't want to spend money on a chat widget currently. Especially considering the fact that I love Bubble chat and all I really would like to have more is the working emotes really.

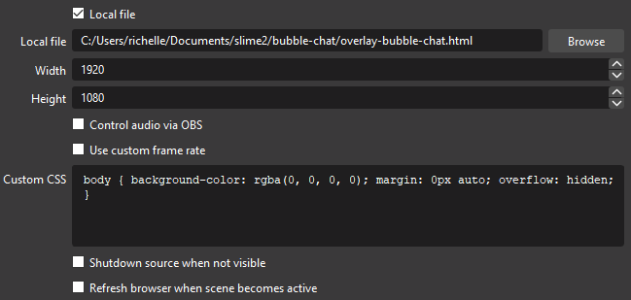
Second question: Sometimes while I am streaming, the chat on screen actually freezes/stops working. Once I click the 'refresh' button in OBS it starts working again, completly fine. I get the feeling that the chat stops working if I have a ping spike/slower internet for a second.
Is there a way to go around it and have it working fine all the time (without the freezes)?
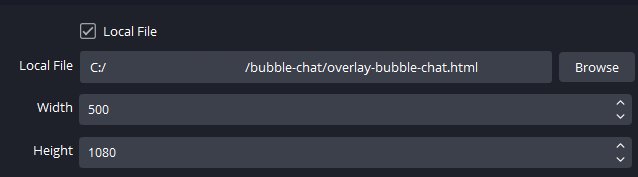
I have added the screenshot of my browser settings in OBS for the Bubble Chat.
I apologize if the topic of emotes repeats and feels frustrating to any of the creators!
Hope you have a good day, sending all the love to you














 First question: Will Bubble Chat ever support 7TV emotes added to the channel?
First question: Will Bubble Chat ever support 7TV emotes added to the channel?