mielzy submitted a new resource:
Rounded Box Chat - Chat with messages contained within a rounded box!
Read more about this resource...
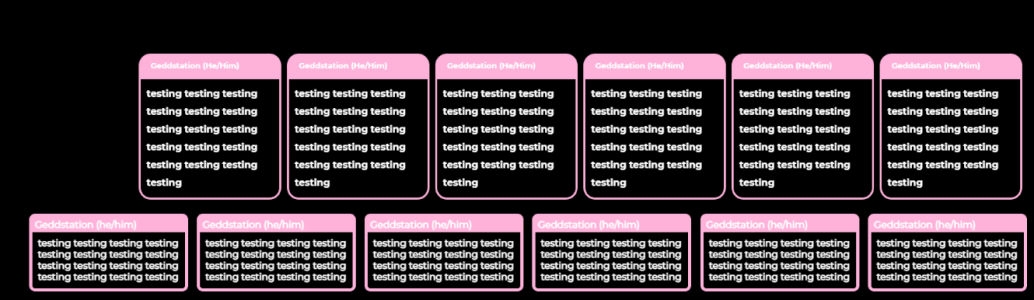
Rounded Box Chat - Chat with messages contained within a rounded box!
Rounded box chat!
Built using slime2: slime2.stream
[Useful Links]
Setup: forums.slime2.stream/resources/getting-started-with-slime2.3
Theme Page: forums.slime2.stream/resources/scrolling-chat.13
Customization: forums.slime2.stream/resources/scrolling-chat.13/field
Support: forums.slime2.stream/threads/scrolling-chat.27
[Features]
Twitch Colors
- Name colors in chat are used as the color for the entire message
- Dark colors are automatically lightened
Pronouns
- Shows...
Read more about this resource...